react
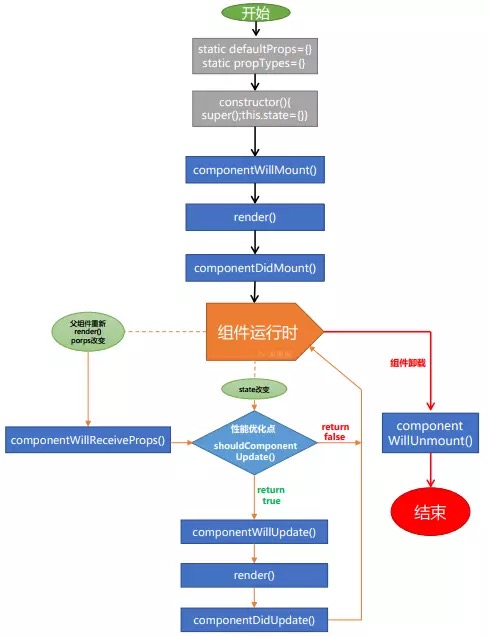
react生命周期
react16之前:

react16:
新增:getDerivedStateFromProps,getSnapshotBeforeUpdate,componentDidCatch, 弃用:componentWillMount、componentWillReceivePorps,componentWillUpdate
PureComponent 对应class
PureComponent 原理是对props,state进行浅比较,使少进行一些render,适用于展示型组件
若是数组和对象等引用类型,则要引用不同,才会渲染
如果prop和state每次都会变,那么PureComponent的效率还不如Component,因为你知道的,进行浅比较也是需要时间
React.memo 对应function
React.memo 为高阶组件。它与 React.PureComponent 非常相似,但它适用于函数组件,但不适用于 class 组件。
React Component 和 Element
React Element 元素是一个描述了 Dom Node 的对象。
我们看来看看 React Element 存在的意义,以及为什么会有这样一个概念:
- JavaScript 对象很轻量。用对象来作为 React Element,那么 React 可以轻松的创建或销毁这些元素,而不必去太担心操作成本;
- React 具有分析这些对象的能力,进一步,也具有分析虚拟 Dom 的能力。当改变出现时,(相比于真实 Dom)更新虚拟 Dom 的性能优势非常明显。
为了创建我们描述 Dom Node 的对象(或者 React Element),我们可以使用 React.createElement 方法:
const element = React.createElement(
'div',
{id: 'login-btn'},
'Login'
)
2
3
4
5
上面 React.createElement 方法调用之后,会返回一个 javascript 对象:
{
type: 'div',
props: {
children: 'Login',
id: 'login-btn'
}
}
2
3
4
5
6
7
React Component就是一个函数或者一个 Class(当然 Class 也是 function),它根据输入参数,并最终返回一个 React Element,而不需要我们直接手写无聊的 React Element。
所以说,实际上我们使用了 React Component 来生成 React Element,这对于开发体验的提升无疑是巨大的。
Render Props
“render prop” 是指一种在 React 组件之间使用一个值为函数的 prop 共享代码的简单技术
更具体地说,render prop 是一个用于告知组件需要渲染什么内容的函数 prop。
<DataProvider render={data => (
<h1>Hello {data.target}</h1>
)}/>
2
3