拖拽生成代码
目录
系统概述
- 生成代码工具,减少前端开发时间
- pm画原型,生成ui、基础逻辑代码,减少这部分重复操作开发量
产研现状
- 重点需求排队
- 部分需求,没有研发资源,产品不能得到有效推进、验证
- 研发排期长工作量大
- 大量细节需求迭代排不进研发,项目长期没有足够迭代优化,体验差
基本项目做完一版,就没有后续了。(pm很无奈)
开发做完一个大项目,就会安排做其他新项目
导致pm不相信有后续迭代机会,出需求大部分都是一次做完,需求都很大。如果不满足就要大部分重做。而不是一点点验证完善
- 同一业务,pc、m会有相同需求。多端开发,工作量 * 2+。但产品、业务方没有概念,不理解为啥会这么久
- 。。。
预期收益
投入研发,项目得到推进实现
- 一半以上的需求不需要前端
- 需要前端减少至少一半的工作量
- 大需求 => 小迭代
- 产品快速落地验证想法
功能
- 生成ui基础逻辑代码
简单需求(ui、加载数据、提交数据)
直接提交git建分支commit代码,测试数据上线。跳过前端环节,去瓶颈。
复杂需求(简单需求 + 复杂交互 | 复杂数据 | 复杂条件判断)
在已经包含ui代码上,添加少量控制逻辑。减少大部分开发量。
pc、m需求
配置可以是一个,触发不同宿主语法解析,生成不同技术栈下的代码。一次配置多个项目多端生成。
产出需求、绘制页面阶段,实时了解线上样式,调整线上样式。并可以直接部署在测试环境
试用、给业务方演示讨论,而不是等到前端实现后验收
- 维护生成的代码
- 字段的增删改、位置顺序调整、默认值、静态文字,包括换接口。实时修改上线
- 已有业务添加组件、功能、流程等
- 一个业务,同时维护,在pc和m端
目标用户核心价值场景
有需求,但又争取不到研发资源的可怜PM,救救这群孩子。
马老板:不如磨刀画原型好用,没有那么好的体验,pm会愿意用吗?(大概是这意思)
各方重视,人力充足,无所谓,比不了。但是一些没有研发支持,想做做不了,用这个生成上线,比需求没人支持,干等着强。 pm可以做点什么了。
使用这个系统产出的需求研发工作量少,大大缩短排期。
这类非重点项目需求看似简单,但长尾效应,大量无法得到支持。也让团队失去很多机会和方向。
司南的开始就是做了很多,看似不相关,也不被看好,没人做的需求。才长大的。不设限是吧
适用业务
- 重ui轻逻辑(c端)
- 多字段少交互
- 没有太多条件判断,控制
操作录屏demo示例
pc版本
=> react
m版本
=> vue
配置第一遍不熟悉我大概用了20多分钟,几遍之后,这个页面10分钟配好。pm也可以
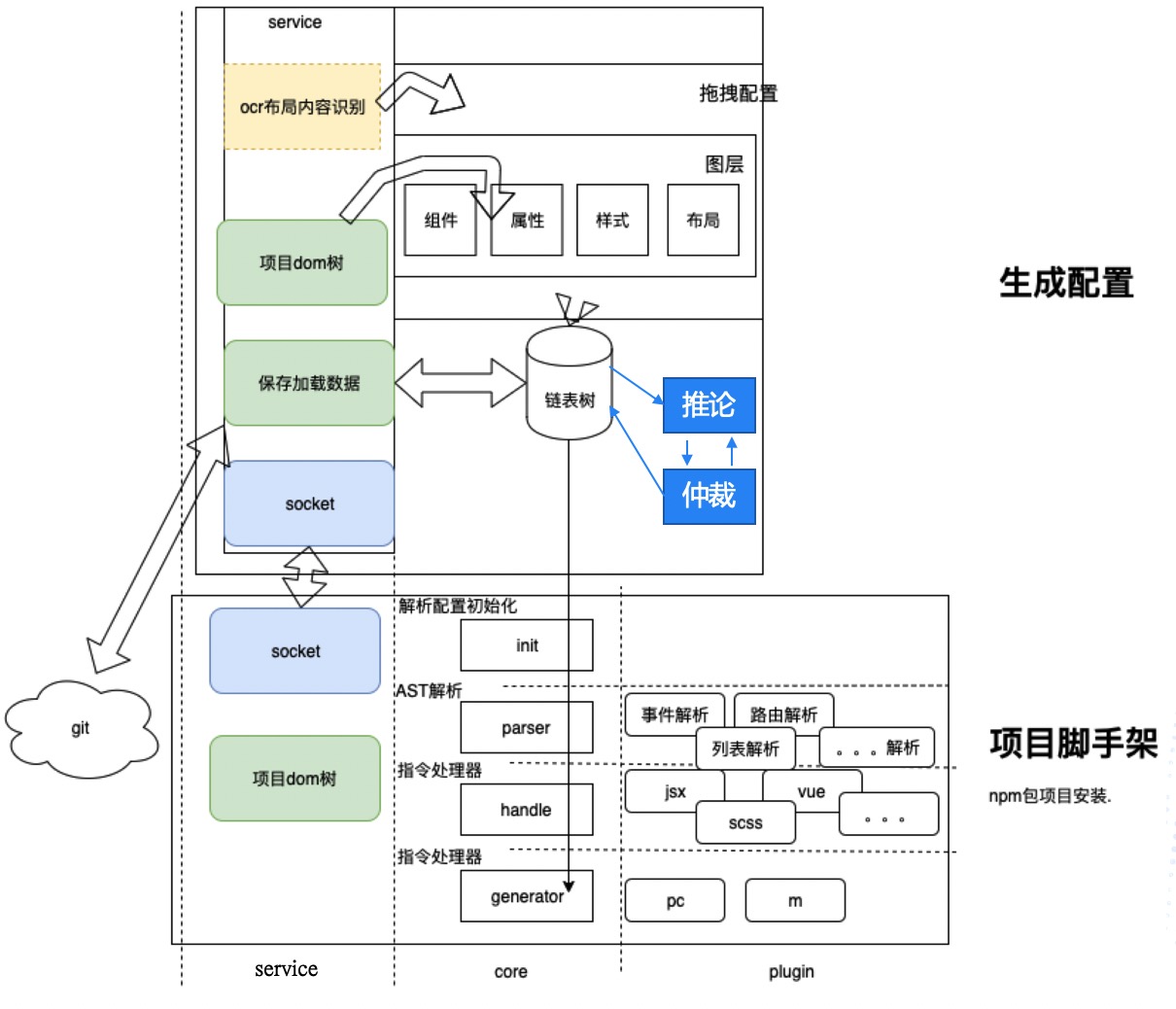
设计
架构

- 生成配置
- ocr 配置 => 生成
图层链表树 - ui 配置 => 生成
图层链表树- 图层嵌套,描述组件树结构
- 组件
- 属性
- 样式
- 布局
- 图层嵌套,描述组件树结构
推论-仲裁算法图层链表树=> 生成深度组件dom链表树- 推论
- 结构相关推论
- 逻辑相关推论
- 样式推论
- case推论
- 仲裁
- 推论驳回
- 推论合并
- 执行推论
- 推论
- 服务
- 添加接口,mock数据
- 解析dir树
- 保存加载
- ocr 配置 => 生成
- 脚手架
- core 核心处理逻辑
- init
- 解析配置初始化
- parser
- AST解析
- handler
- 指令处理
- generator
- 渲染
- init
- plugin 功能拓展插件
- core 核心处理逻辑
进度
目前实现了,简单业务ui生成代码的核心处理逻辑
交互ui待讨论,组件待完善
项目完成支持功能
如下:
配置
✅ 组件树描述:链表组件dom树
✅ 图层:配置 组件、属性、样式、布局
✅ 推论:树结构推论、css样式推论
服务
✅ socket
✅ 获取项目目录,选择生成代码位置
✅ 接口、mock数据
✅ 保存加载模版
脚手架
✅ core(解析生成代码核心处理)
项目版本功能规划
几个大版本
- ui交互设计
- 维护生成代码
- 建立后端服务(对外使用啦)
- 增删改查数据
- 服务端在git拉分支push
- 配置多端自动适应,生成多端代码(pc、m)
- 推论-仲裁 案例完善丰富
- ui截图识别(ocr)布局元素
- 机器:opencv 形似内容断定组件类型 + 静态文字 + 样式
- 人:需要处理的就是部分静态文字转成接口字段